The onselectionchange event replaced the selected event.
Mat autocomplete select event.
If yes then it is being sel.
If i have a selected value and change the value the onselectionchange will fire two events.
I know that value stores the selected object offer in my case.
One with isuserinput true and one with false.
If you want to toggle mat select autocomplete from your own component event you need to import multiselectcomponent in the component and take it s reference as viewchild element eg.
I tried optionselected foofn but it doesn t exist.
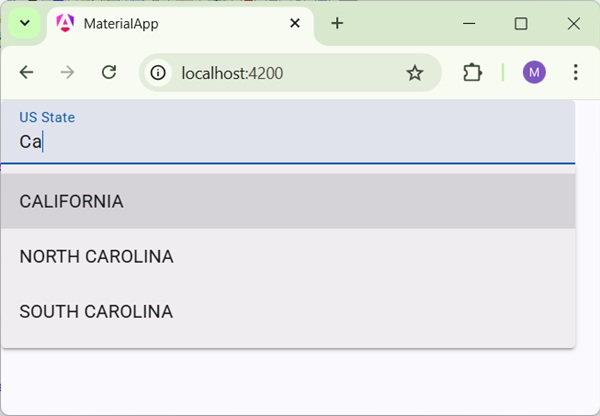
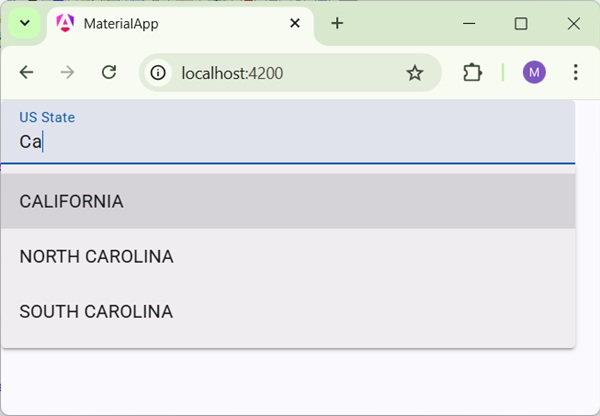
So when you select any option the displaywith directive triggers the displayfn function which takes the object as an argument and returns the string based on the selected value.
Angular material select provides selectionchange event that emits when the selected value has been changed by the user.
Using mat autocomplete of material2.
Now it s possible to recognize when the item is selected or deselected.
Bug feature request or proposal.
Both will fire soap request and the last soap request is the previous selected value isuserinput false.
On blur of the input validate function is called to check if the user wrote a valid value without selecting it in the list.
Now it s possible to recognize when the item is selected or deselected.
If you want to integrate material autocomplete functionality in angular 6 7 8 this tutorial will work with every version.
According to materials documentation optionselected emits an event.
In autocomplete i want to display the username but i want to save the value of that chosen user id.